Thumbnail là một trong những thuật ngữ dùng cho hình ảnh thu nhỏ trên nhiều trình duyệt tìm kiếm. Đối với website Thumbnail còn có nghĩa là hình ảnh đại diện. Để phát triển và hoàn thiện website, cạnh tranh với đối thủ, tạo trải nghiệm cho người dùng, rất nhiều kỹ thuật đã được ứng dụng vào website. KhoADS Tactic sẽ giúp bạn tìm hiểu về thumbnail là gì và những lợi ích khi dùng Thumbnail cho website ở nội dung bên dưới.
Thumbnail là gì?
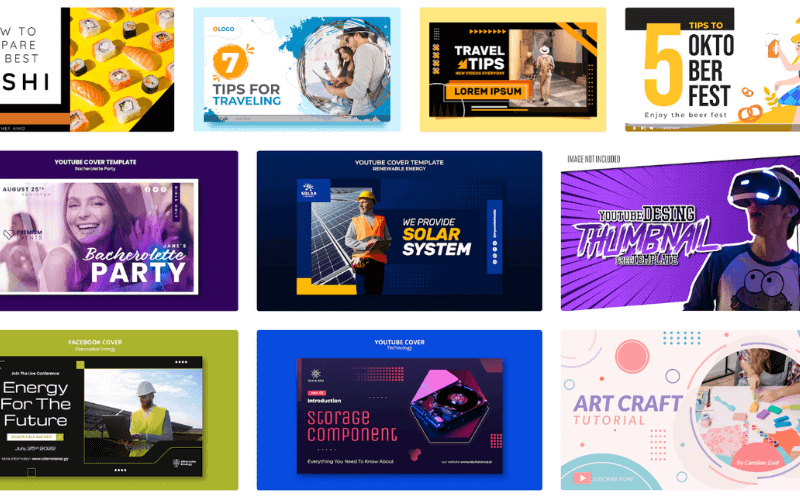
Thumbnail là một hình ảnh thu nhỏ được sử dụng trên nhiều trình duyệt tìm kiếm. Thuật ngữ Thumbnail thường được sử dụng bởi các designer hoặc photographer ở nước ngoài và Việt Nam. Tính năng của ảnh đại diện chính là tạo nên những hình ảnh thu nhỏ để có thể giúp người xem tham khảo nhiều hình ảnh cùng một lúc. Tiết kiệm được thời gian tải trang, tốc độ load và tối ưu tìm kiếm tốt nhất cho người dùng.

Hiện nay Thumbnail không chỉ được dùng trên Pinterest, Youtube và Google Search… mà còn dùng cả trên website. Những hình ảnh thu nhỏ này sẽ giúp cho website hoạt động nhanh hơn, tăng trải nghiệm người dùng. Mỗi nền tảng trình duyệt sẽ có một kích thước ảnh đại diện khác nhau. Chẳng hạn như:
- Pinterest quy ước chiều rộng thumbnail là 236 pixel. Tùy vào bạn đang dùng kích thước màn hình là bao nhiêu để hiển thị số lượng hình ảnh tương ứng với màn hình đó.
- Youtube quy ước thumbnail có kích thước là 210 x 118 pixel. Kích thước này tương ứng với tỷ lệ định dạng của màn hình 16:9 mà youtube đang dùng.
- Google Search thường khuyến nghị hình ảnh thumbnail ở mức 177 pixel.
Đối với website, tùy hình ảnh thumbnail dùng cho bài viết hay giao diện website để có những kích thước khác nhau. Các lập trình viên hoặc quản trị viên sẽ nghiên cứu để có những kích thước ảnh đại diện tốt nhất.
Xem thêm:
- Kích thước ảnh chuẩn trên website
- Kích thước ảnh chuẩn các trang mạng xã hội
Tại sao nên sử dụng Thumbnail cho website?
Ưu điểm nổi bật nhất của thumbnail chính là kích thước tối ưu, dung lượng nhỏ nên tăng tốc độ tải trang nhanh hơn. Người dùng có thể nhìn qua những hình ảnh này để quyết định họ có muốn xem nội dung đó hay không. Nếu chú trọng vào ảnh đại diện thì website sẽ tăng tương tác tốt, giúp tăng trải nghiệm người dùng. Dưới đây là những lý do bạn nên chọn thumbnail để đăng tải lên website của mình.
Tương tác cao hơn từ Thumbnail
Hình ảnh Thumbnail thu hút được sự quan tâm của khách hàng. Hình ảnh đại diện ấn tượng sẽ giúp khách hàng bị thôi thúc và mong muốn click vào nội dung bài viết của bạn. Điều này sẽ giúp bạn tăng lượt tương tác cao. Nên chú trọng vào Thumbnail để website tăng thứ hạng và SEO content dễ dàng hơn.
Thân thiện với người dùng
Từ những hình ảnh Thumbnail, tiêu đề, người dùng sẽ xâu chuỗi được nội dung chính là gì. Họ sẽ biết được mình có nên vào đọc nội dung hay không. Điều này sẽ giúp người dùng được hỗ trợ về tìm kiếm nội dung nhanh chóng. Có thể nói rằng, ảnh đại diện được đánh giá là phương thức thân thiện với người dùng. Giúp website có thể tiếp cận được với khách hàng online tốt hơn.

Tiết kiệm tài nguyên trên website
Một bức ảnh Thumbnail sẽ có dung lượng thấp hơn nhiều bạn để một chiếc ảnh lớn. Số lượng bài viết, hình ảnh trên website sẽ nhiều lên theo thời gian. Bạn phải chọn cách tối ưu hóa định dạng ảnh, kích thước ảnh và dùng Thumbnail để tốc độ tải trang nhanh hơn.
4. Tiết kiệm không gian trong tìm kiếm
Thumbnail có kích thước nhỏ gọn, vì thế chúng sẽ hiển thị được nhiều ảnh cùng một lần. Người dùng sẽ dễ dàng chọn ảnh để xem. Đặc biệt là tiết kiệm không gian chứa ảnh và thời gian tìm kiếm. Đây là cách tối ưu hóa tìm kiếm cho người dùng trên cả thiết bị điện thoại thông minh và máy tính.
5. Tối ưu hóa hình ảnh cho tìm kiếm
SEO hình ảnh, Seo website, tối ưu hóa trên các trình duyệt tìm kiếm sẽ tốt hơn với các hình ảnh Thumbnail. Bạn nên nghiên cứu về Thumbnail và thiết kế, lựa chọn các hình ảnh này cho website của mình nhé.
Bí quyết thiết kế Thumbnail độc đáo, thu hút
Một vài kinh nghiệm thiết kế Thumbnail mà chúng tôi chia sẻ bên dưới sẽ giúp bạn tìm hiểu về ảnh đại diện dễ dàng hơn. Bạn có thể truyền tải nội dung trên bài viết, website dễ dàng hơn từ những hình ảnh này.
Sử dụng màu sắc Thumbnail ấn tượng
Nghệ thuật sử dụng màu sắc Thumbnail quyết định rất nhiều đến sự thiện cảm và chú ý của khách hàng. Màu sắc sẽ tác động trực tiếp đến thị giác, tâm lý của người dùng. Đây chính là lý do vì sao từ thiết kế logo cho đến giao diện website đều rất chú trọng đến màu sắc. Bạn nên nghiên cứu kỹ về màu sắc khi thiết kế hình ảnh Thumbnail.

2. Chú trọng font chữ và nội dung
Thumbnail không chỉ là hình ảnh mà chúng sẽ có chứa một ít nội dung. Hãy chọn font chữ phù hợp với website, cỡ chữ vừa phải và truyền tải nội dung trọng tâm. Người dùng hiện nay sẽ thông qua hình ảnh đại diện và tiêu đề cùng phần mô tả ngắn được hiển thị để quyết định có nên đọc bài viết của bạn hay không. SEO content, website kết hợp với Thumbnail càng tốt thì hiệu ứng tương tác càng cao.
Nên sử dụng mặt hoặc hình ảnh cận cảnh
Hình ảnh Thumbnail khá nhỏ nên hãy chọn những hình ảnh cận cảnh. Những hình ảnh này dễ thấy, dễ nhận diện. Nếu chọn những hình ảnh mang tính bao quát, nhìn ở khung hình nhỏ sẽ khiến người dùng rất khó tưởng tượng và hình dung nội dung, ý nghĩa từ bức ảnh đó. Bạn có thể chọn hình ảnh người, cận cảnh nào đó có khung cảnh rõ ràng, ấn tượng.
Đảm bảo tính nhất quán trong Thumbnail
Thumbnail nhất quán là điều quan trọng khi đăng bài lên website. Những hình ảnh đại diện này có thể sử dụng khi bán hàng đa kênh. Nhìn vào các hình ảnh này người ta sẽ dễ dàng nhận diện thương hiệu hơn.
Ngoài ra, nên chú trọng đến việc thêm logo vào Thumbnail, hạn chế số lượng chữ trên các ảnh đại diện nữa nhé. KhoADS sẽ giúp bạn tìm hiểu về cách tạo ảnh đại diện để trọn vẹn hơn cho chủ đề về Thumbnail ngay dưới đây!

Cách tạo Thumbnail đơn giản
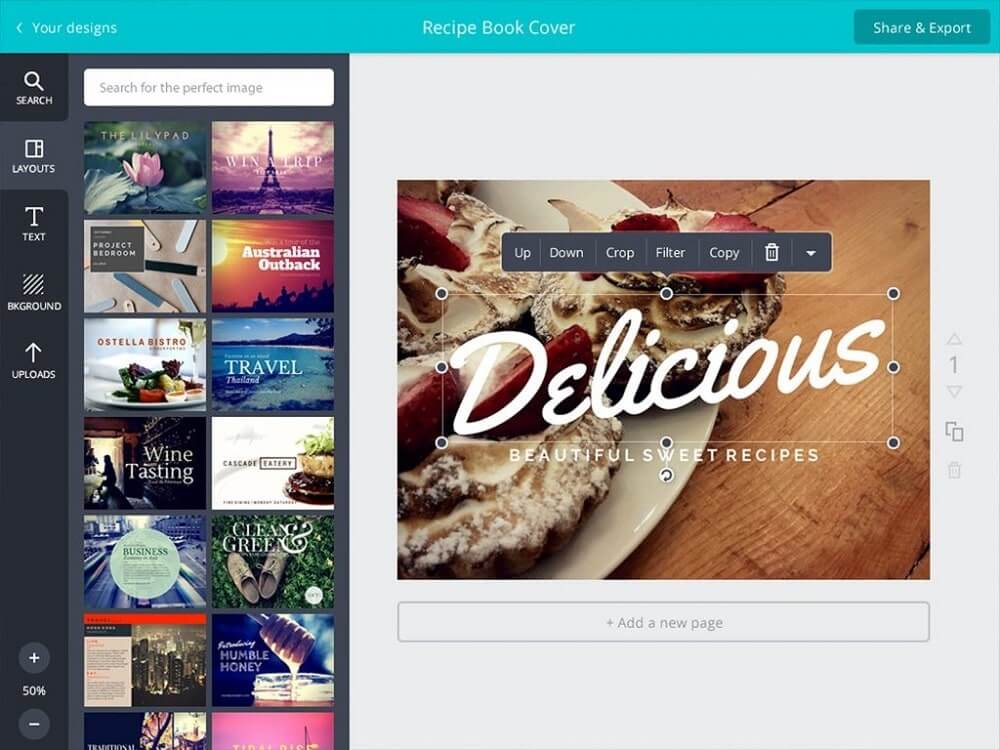
Bạn có thể tạo thumbnail thông qua các ứng dụng photoshop, đồ họa hoặc các phần mềm. Hiện nay photoshop hoặc ứng dụng Canva được lựa chọn để tạo thumbnail nhiều nhất. Các ứng dụng chỉnh sửa ảnh này sẽ dễ dàng trong việc chọn kích thước, dung lượng ảnh. Paint Cũng là một trong những ứng dụng tạo thumbnail thu nhỏ một cách dễ dàng.
Tuy nhiên, nếu muốn thu nhỏ thumbnail với một lúc nhiều hình ảnh thì nên chọn các ứng dụng khác. Chẳng hạn như: Easy Thumbnails, Right Thumb và FastStone Photo Resizer… Những ứng dụng này sẽ tự động thu nhỏ hình ảnh đại diện sau khi bạn đã thực hiện các thao tác chỉnh sửa 1 lần.
Ngoài ra, nếu là những coder chuyên nghiệp họ sẽ lập trình để các hình ảnh gốc có thể chuyển thành hình ảnh thumbnail một cách dễ dàng. Có rất nhiều cách để tạo thumbnail. Tuy nhiên, điều quan trọng nhất là bạn phải biết được tầm quan trọng và kỹ thuật tạo nên ảnh đại diện ấn tượng.
Kết luận
Nếu bạn muốn thực hiện đa dạng thumbnail cho website có thể liên hệ với chúng tôi. Đây là một trong những cách để tối ưu hóa trải nghiệm người dùng, tăng thứ hạng và hiển thị nhiều hình ảnh cùng một lúc mà web vẫn lướt nhanh. KhoADS Tactic trong thiết kế web, SEO web, update nội dung, chiến lược content… sẽ hỗ trợ bạn tạo thumbnail chuyên nghiệp, dễ dàng và có thiết kế khoa học để tạo ấn tượng cho thumbnail của bạn!