GUI là giao diện người dùng được sử dụng rộng rãi nhất hiện nay. Đây là một trong những cách cải tiến giúp cho các thiết bị như máy tính, điện thoại tiếp cận được tới nhiều người dùng hơn. Vậy GUI là gì? Cùng KhoADS Tactic tìm hiểu về GUI và các thành phần của GUI trong bài viết dưới đây.
GUI là gì?
GUI được viết tắt của cụm từ Graphical User Interface – Giao diện đồ họa người dùng. Giao diện này được phát triển bởi Douglas Engelbart, Alan Kay và một số nhà nghiên cứu khác tại Xerox PARC. Hiện nay hầu như các hệ điều hành máy tính đều sử dụng giao diện đồ họa này.Giao diện GUI giúp người dùng dễ dàng hơn trong quá trình giao tiếp với thiết bị điện tử thông minh, bằng việc sử dụng hình ảnh hoặc chữ viết thay vì phải mất công gõ các đoạn văn bản dài dòng. GUI hiện đang được ứng dụng cực kì phổ biến, từ các ứng dụng online, hệ điều hành, chương trình máy tính, cho đến các thiết bị cầm tay,…Xem thêm: Thiết kế UX UI là gì? Tại sao UI UX quan trọng trong thiết kế website
Ưu điểm và nhược điểm của GUI
Ưu điểm
GUI đang được xem là một phát minh sáng tạo, đây cũng là bước tiến vượt bậc trong ngành công nghiệp máy tính. Nó mang lại nhiều ưu điểm to lớn, có thể kể đến như sau:
- Ưu điểm lớn nhất của GUI chính là cung cấp cho người dùng một giao diện có thể tương tác mà không cần hiểu quá rõ về công nghệ. Hầu như mọi người đều có thể sử dụng mà không cần phải hiểu rõ về các lệnh chạy như thế nào. Chỉ cần các thao tác đơn giản như bấm chọn, kéo di chuyển và nhấn nút là người dùng có thể điều khiển thiết bị dễ dàng.
- Dễ dàng tiếp cận
- Người dùng có thể mở cùng lúc nhiều ứng dụng hoặc nhiều chương trình cùng một lúc.
Nhược điểm
- Ứng dụng có thêm giao diện đồ họa đồng nghĩa với việc cần nhiều sức mạnh xử lý của máy tính hơn. Hãy cứ tưởng tượng để tạo ra một giao diện đồ họa thì người lập trình viên cần viết thêm một số đoạn lệnh, tức là mã nguồn của ứng dụng sẽ phải chứa thêm GUI nữa. Do đó, ứng dụng sẽ có phần chậm hơn so với chính nó mà không có thêm giao diện.
- Tính linh hoạt thấp, người dùng chỉ có thể dùng các lệnh đã được cung cấp sẵn.
- Nếu việc thiết kế GUI không tốt thì người dùng sẽ phải tốn nhiều thời gian thực hiện các bước khác nhau mới có thể điều khiển chương trình.
Các thành phần của giao diện GUI
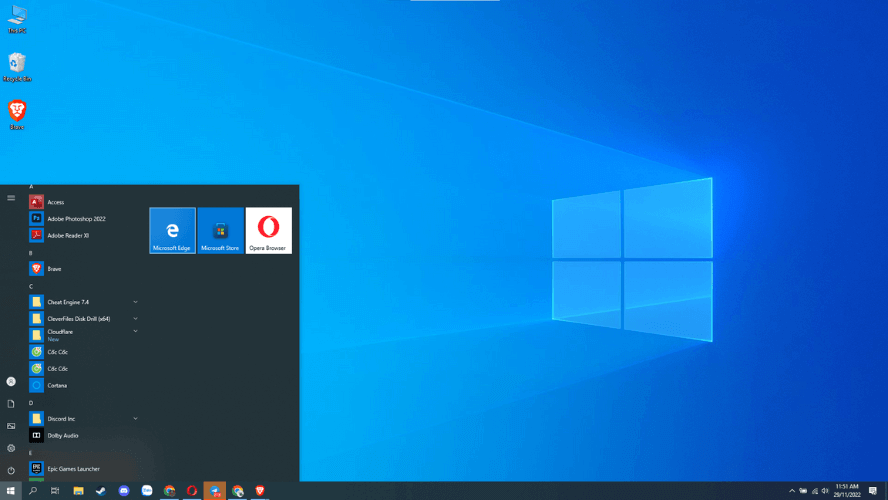
Cửa sổ làm việc
Cửa sổ làm việc là vùng hình chữ nhật của giao diện GUI hiển thị thông tin độc lập với phần còn lại của màn hình. Ví dụ: Khi bạn nhấp vào biểu tượng và mở một ứng dụng hoặc một tệp, nó sẽ mở ra trong cửa sổ của chính nó.Đối với những người dùng chưa có kinh nghiệm với giao diện GUI cũng có thể dễ dàng thao tác trên Windows. Ví dụ, bạn có thể hiển thị hoặc ẩn một cửa sổ bằng cách nhấp chuột vào một biểu tượng hoặc một nút chức năng. Người dùng cũng có thể di chuyển cửa sổ bằng cách nhấp vào nó và kéo nó đến một vị trí mới. Ngoài ra, bạn có thể tự điều chỉnh kích thước của cửa sổ và dễ dàng điều hướng bên trong cửa sổ thông qua việc sử dụng thanh cụ và các chức năng khác.
Ví dụ: Khi bạn nhấp vào biểu tượng và mở một ứng dụng hoặc một tệp, nó sẽ mở ra trong cửa sổ của chính nó.Đối với những người dùng chưa có kinh nghiệm với giao diện GUI cũng có thể dễ dàng thao tác trên Windows. Ví dụ, bạn có thể hiển thị hoặc ẩn một cửa sổ bằng cách nhấp chuột vào một biểu tượng hoặc một nút chức năng. Người dùng cũng có thể di chuyển cửa sổ bằng cách nhấp vào nó và kéo nó đến một vị trí mới. Ngoài ra, bạn có thể tự điều chỉnh kích thước của cửa sổ và dễ dàng điều hướng bên trong cửa sổ thông qua việc sử dụng thanh cụ và các chức năng khác.
Menu (Bảng chọn)
Menu là bảng biểu diễn đồ họa của các lệnh có sẵn. Trong đó, các menu cung cấp danh sách lệnh bằng đồ họa giúp người dùng chỉ cần nhấp vào một chức năng thích hợp.Trong đó, thanh menu là một thanh ngang chứa tất cả các menu có sẵn trong cùng một ứng dụng, thường xuất hiện ở đầu màn hình ứng dụng. Khi người dùng chọn bất kỳ một tùy chọn trong menu, một menu kéo xuống sẽ xuất hiện và chúng chứa tất cả các chức năng trong tùy chọn trên. Menu ngữ cảnh là menu ẩn cho đến khi người dùng nhấp chuột phải vào nút chuột, sau đó menu sẽ xuất hiện ở vị trí đặt con trỏ.
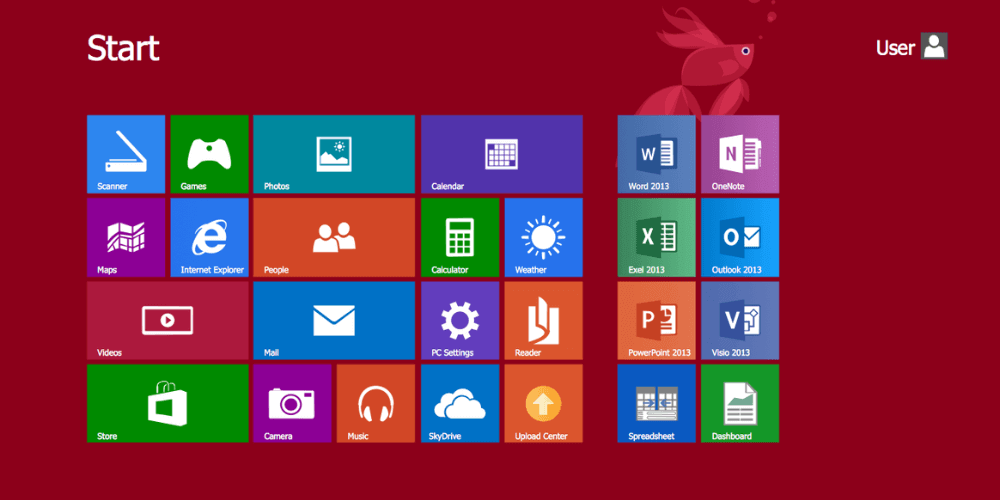
Icon (Biểu tượng)
Icon là sự thể hiện trực quan của ứng dụng, thư mục, tệp hoặc trình duyệt web thông qua hình ảnh. Tất cả các tệp của bạn tạo trong cùng một ứng dụng sẽ có biểu tượng của ứng dụng đó, cũng như cùng một phần mở rộng.![]()
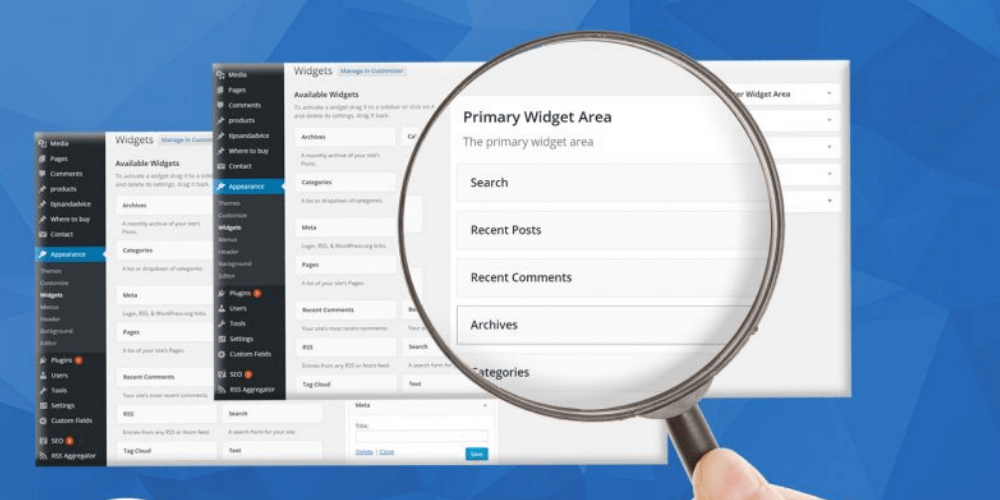
Widget (Tiện ích)
Widget còn được gọi là điều khiển, đây là các phần tử điều khiển đồ họa mà qua đó người dùng tương tác với GUI. Các phần tử điều khiển yêu cầu thao tác trực tiếp từ người dùng để họ có thể đọc hoặc chỉnh sửa thông tin trong ứng dụng. Ví dụ các phần tử điều khiển như vậy bao gồm các nút, thanh cuộn và hộp thoại.Xem thêm: Tổng hợp kiến thức cần biết về Widget WordPress
Tab
Tab là một hộp có hình chữ nhật nhỏ hiển thị tên hoặc biểu tượng đồ họa được liên kết với một cửa sổ cụ thể. Khi người dùng chọn một tab, họ sẽ xem tất cả các điều khiển và thông tin cụ thể được trình bày trong cửa sổ đó. Chẳng hạn khi bạn mở nhiều trang trong một trình duyệt web, người dùng sẽ thấy các tab khác nhau được hiển thị ở đầu cửa sổ trình duyệt.
Tính năng của GUI là gì?
Một số tính năng cơ bản của GUI như sau:
- Dễ dàng sử dụng cho người mới bắt đầu. Người dùng dễ làm quen và thao tác ngay cả khi không cần đọc dòng chữ chú thích bên dưới.
- Cho phép người dùng trao đổi thông tin giữa các phần mềm bằng cách sử dụng cắt và dán hoặc kéo và thả một cách dễ dàng.
- Sử dụng nhiều bộ nhớ cùng lúc với sức mạnh xử lý cao.
Các yếu tố tương tác của GUI
Ngoài các yếu tố cấu trúc, GUI còn có các yếu tố tương tác, cụ thể như:
- Con trỏ: Con trỏ sẽ chỉ ra nơi hệ thống sẽ chấp nhận đầu vào tiếp theo. Nó có thể là con trỏ được điều khiển bởi chuột di chuyển trên màn hình máy tính hoặc một con trỏ văn bản cho biết điểm lấy nét trong hộp văn bản hiện tại.
- Lựa chọn: Đây là những tùy chọn thao tác mà bạn có thể thực hiện. Ví dụ: Người dùng sẽ chọn một phần văn bản cho một số thao tác cắt, sao chép và dán. Các ứng dụng chỉnh sửa hình ảnh cho phép bạn chọn và sửa đổi các vùng nhất định của hình ảnh.
- Điều chỉnh: Bạn có thể sử dụng chuột để điều hướng của thao tác kéo và thả chuột. Khi người dùng bắt đầu quá trình kéo, hình dạng của nó sẽ thay đổi theo vị trí mà bạn kéo chuột.
Làm sao để có thể tương tác với GUI
Bạn có thể tương tác với GUI thông qua các thiết bị ngoại vi, đặc biệt đối với máy tính và laptop thì là chuột, bàn phím và trackpad,… Một cách khác để thao tác với GUI là sử dụng cảm ứng. Với sự phát triển của công nghệ những năm gần đây thì cảm ứng đã được ứng dụng phổ biến trên các thiết bị thông minh như máy tính bảng, điện thoại, đồng hồ thông minh,… Qua đó, người dùng có thể sử dụng dễ dàng.
Một số ví dụ về giao diện GUI

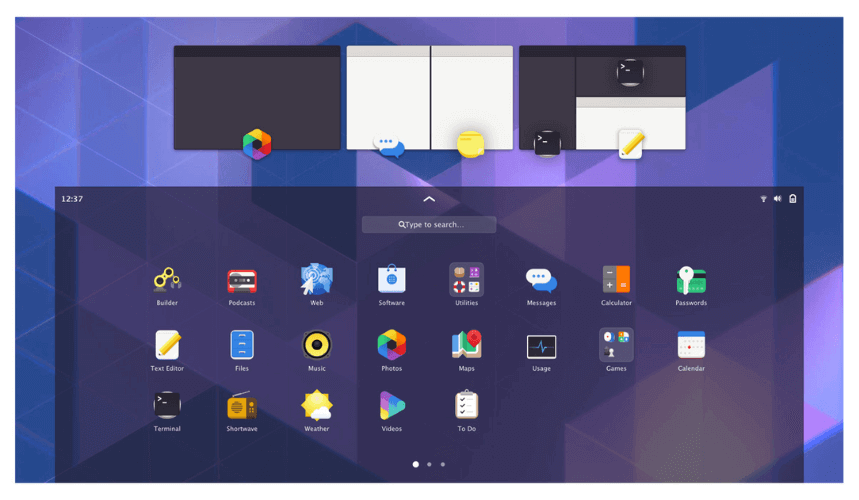
- Gnome Shell: Gnome Shell được ra mắt lần đầu tiên vào năm 2011 với phiên bản thứ ba và được viết dựa trên ngôn ngữ lập trình C và Javascript. Giao diện này cũng có thể áp dụng cho cả máy tính và di động, đồng thời người dùng cũng có thể tương tác thông qua chuột, bàn phím hay thao tác chạm.
- Microsoft: Một số chương trình Office của hệ điều hành Microsoft mà bạn thường thấy như Word, Excel hay Powerpoint cũng được trang bị giao diện đồ họa giúp người dùng dễ dàng thao tác nhập liệu hoặc kéo thả hình ảnh, …
- Trình duyệt Internet: Gui cũng áp dụng cho các trình duyệt internet như Google Chrome, Cốc Cốc hoặc Microsoft Edge, vì vậy các lệnh tìm kiếm trên internet sẽ nhanh hơn.
Trên đây là chia sẻ của KhoADS Tactic về GUI là gì. Hy vọng với những thông tin mà chúng tôi mang lại có thể giúp ích cho bạn trong quá trình học tập và làm việc. Nếu có bất cứ thắc mắc nào thì hãy để lại bình luận ngay dưới bài viết này hoặc liên hệ trực tiếp với KhoADS Tactic để được giải đáp chi tiết.